カーテンウォールビルの作り方
イントロダクション
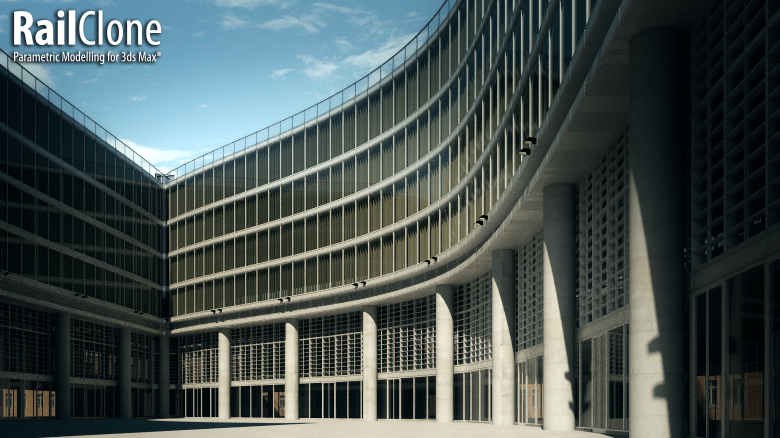
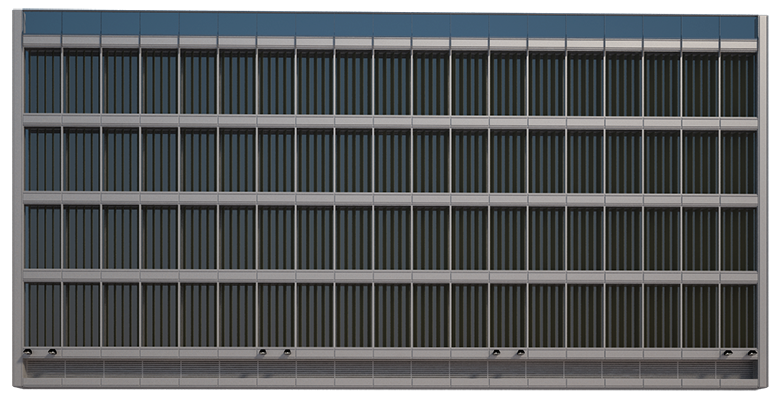
RailCloneを使用すると、配列の各部分に異なるジオメトリセグメントを割り当てることができるルールセットを使用して、洗練された2次元配列を作成することができます。配列のサイズは、X およびY dimansionsのシーン単位で手動で入力することも、スプラインを使用して両方の軸のパスを定義することもできます。曲がったスプラインを使用すると、ジオメトリがパスに沿って変形され、シングルおよびダブルカーブジオメトリが作成されます。この例では、以下に示すような単純なカーテンウォールスタイルを作成します。

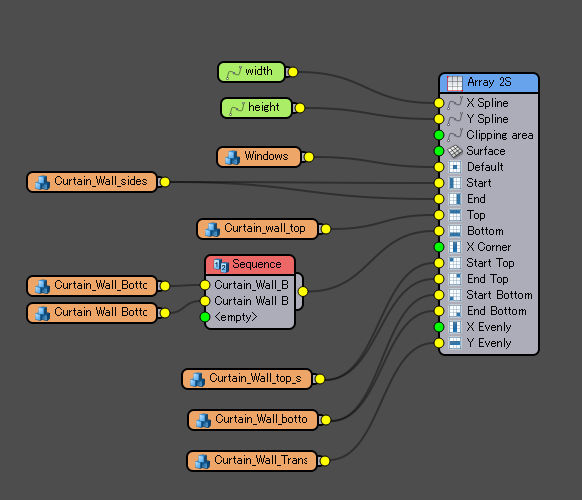
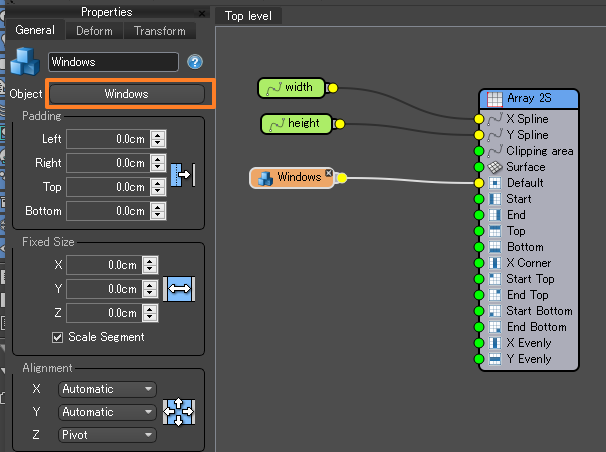
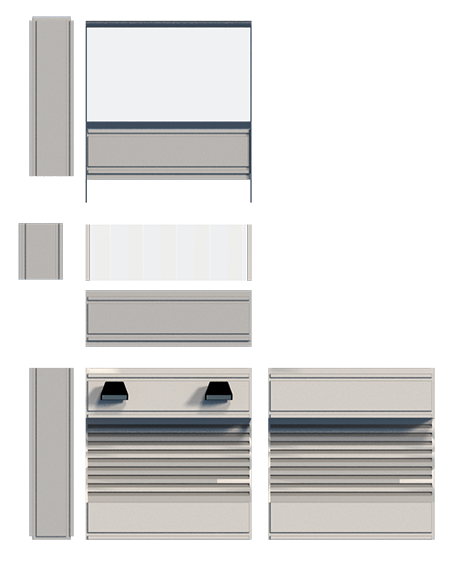
このスタイルは、Array 2Sジェネレータの入力の大部分を示します。このジェネレータにはアレイの各部分に入力スロットがあり、カーテンウォールの分解図にはこれらのスロットの名前と各パーツに適用されたジオメトリが表示されます(これには使用されないX-Evenlyオプションもあります)。
シーン
ここからダウンロードできるシーンファイルには、このチュートリアルを完了するために必要なすべてのジオメトリとスプラインが含まれています。最後の壁は、以下の8つの小さなモジュラーエレメントで構成されています。床から床までの高さは窓エレメントを繰り返すことによって簡単に調整されるように構成されています。

シーンには2つのスプラインもあります。「ベースライン」はカーテンウォールの幅を決定するために使用され、1階の上端から導かれました。「Wall_height」は、壁とプロファイルの高さを支配します。
手順
- まず、作成パネル> ジオメトリ> Itoo Software> RailCloneに移動 し、ビューポート内の任意の場所に新しいRailCloneアイコンをドラッグして、新しいRailCloneオブジェクトを作成します。
- このスタイルがどのように見えるかを少し明確にするために、適切なマテリアルを適用します。マテリアルエディタを開き、新しいRailCloneオブジェクトに「Curtain Wall」マテリアルを適用します。
- 下部のセグメントを追加するには
新しいSegmentノードを作成し、シーンから「Curtain_wall_bottom」を選択し、Bottom入力スロットに接続します。
- セグメントをフロアレベルと整列させるには、セグメントを下に移動する必要があります。隣り合ったジオメトリも移動する必要があるので、transformの代わりにpaddingを使用します。Properties>Padding>Bottom に移動し、-130cmに設定します。
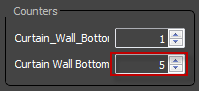
- シーンには2つの下部セグメントがあり、1つはライト付きで、もう1つはライトなしのものです。6つのセグメントごとにライトを配置するパターンを作成するには、Sequenceノードを使用します。
- 右クリックから[Copy]を選択して、segmentノードを複製します。任意の場所を右クリックし、[Paste]を選択します。Propertiesパネルで、シーンからピッキングして新しいセグメントジオメトリを「Curtain Wall Bottom 2」に変更します。新しいsegmentノードをSequenceノードの2番目のスロットに接続します。ノードをA2SジェネレーターのBottom入力スロットに配線します。これにより、アイテムとアイテムが交互に配置されるパターンが作成されます。
- 等間隔のトランジションを作成するには
新しいSegmentノードを作成し、シーンから「Curtain wall transom」を選択します。これを generatorのY-Evenスロットに接続します。
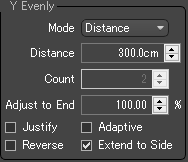
- Justifyをオフにして最初と最後のスペースが等しくならないようにします。この場合、transomが床と正しく整列するのを防止します。トランジションがカーテンウォールの上部に近づくのを止めるにはAdjust to End を 100%に設定し、後でサイドを追加するときに端の部分が貫通するのを防ぐにはExtend to Sideをオフ にします。
- サイドを追加するには
新しいsegmentを作成し、シーンから「Curtain_wall_sides」を選択します。これをStart入力とEnd入力に 接続します。
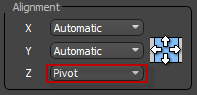
- General>Alignment>Z に移動し、[Pivot]に設定してセグメントを正しく整列させます。
- Start/Endは現在機能していますが、上部と下部のセグメントの高さが異なるため、正しく整列していません。これを修正するために、上部と下部のコーナーに異なるジオメトリを使用します。
新しいセグメントを追加し、シーンから「curtain_wall_bottom_sides」を選択し、Bottom Paddingを-130cmに設定し、Z AlignmentがPivotに設定します。
- これをStart BottomとEnd Bottomに接続します。
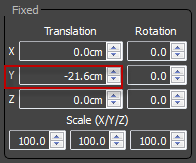
- 別の新しいセグメントを作成し、シーンから「Curtain_wall_top_sides」を選択し、これをStart BottomおよびEnd Bottom入力スロットに接続します。Z AlignmentがPivotに設定し、Y Fixed Transformの設定を-21.6cmに調整して、前のステップで上のセクションを下に動かすことによって生じるギャップを閉じます。
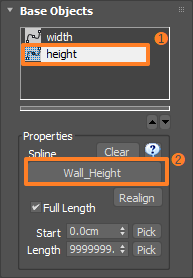
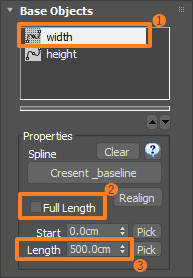
- これでカーテンウォールスタイルが完成し、Base ObjectsのロールアウトからFull Lengthをオンにして完全な最終結果を確認できます。
シーン内にいくつか他のジオメトリがあります。それを使用して別の種類の壁を作成するには、以下の手順を試してみてください。
- レイヤーパレットに移動し、「Building 2」レイヤーの非表示を解除します。これは、スタイルを試すためのシンプルな建物を示しています。最初の3階のカーテンウォールを作成する別のRCオブジェクトがあります。新しい壁を上層階に追加してモデルを完成させます。
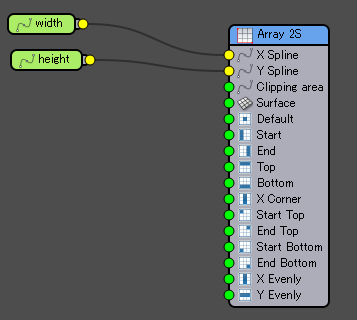
- カーテンウォールが選択されていることを確認し、修正パネルに移動します。ベースオブジェクトのロールアウトから「width」スプラインを選択します。