マテリアルの割当て(初級) 下
こちらの“マテリアルの割当て 下”ではテクスチャのサイズ設定、マテリアルの質感設定、UV設定、レンダリング設定についてやっていきます。
テクスチャのサイズ変更
カメラビューをRender_Camera_Table_01に切り替えます。
今度は机の上のノートに対しマテリアルを割り当てていきます。
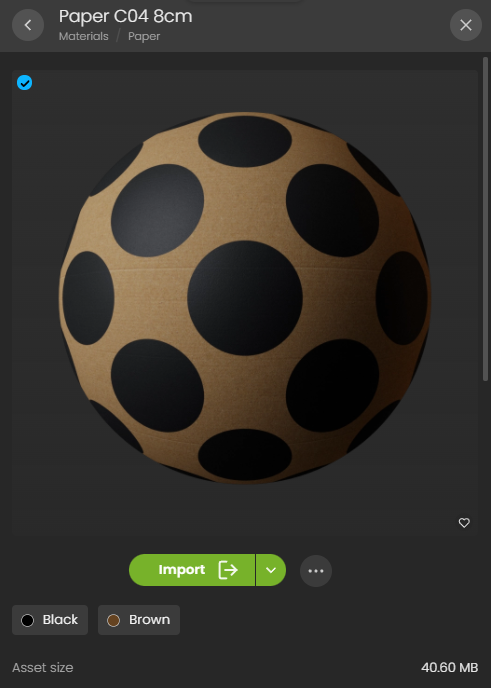
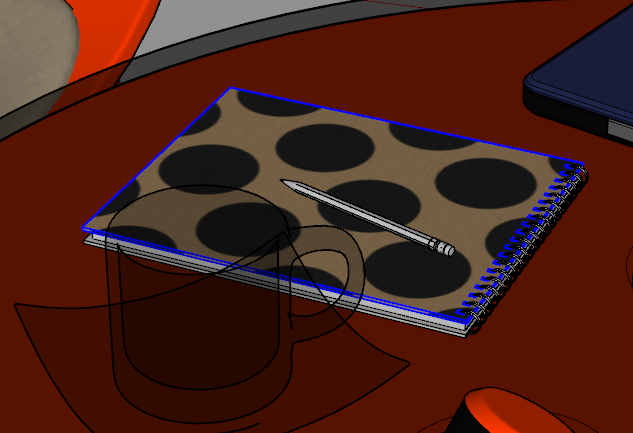
“Materials”グループのからPaperタブの中に“Paper C04 8cm”があるので、こちらを編集パネルにドラッグ&ドロップしてノートに対し割り当てます。
こちらもう少し水玉模様を小さくしたいのでテクスチャのサイズを変更します。
なお“Paper C04 8cm”は名前の通り、このマテリアルは実世界の単位で 8cm四方 を想定して作成されています。
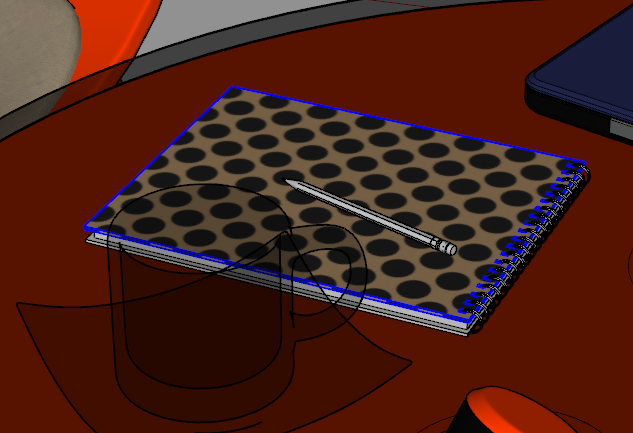
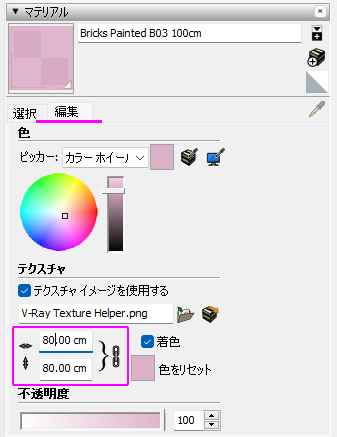
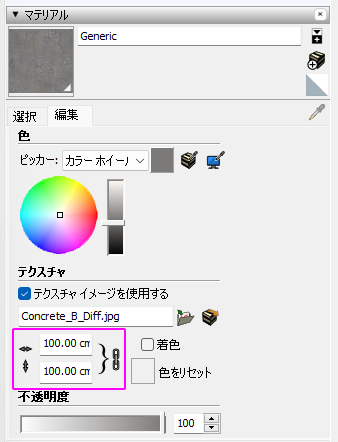
マテリアルのサイズを変更するには、SketchUpの マテリアルパネルで”編集”タブを表示し、テクスチャの縦横サイズを 8.0 に変更します。
横と縦サイズがロックされているので横サイズを入力すると自動的に縦サイズもセットされます。
テクスチャのサイズが変更されたことがビューワーでも確認できましたね。
マテリアルの質感設定
カメラパネルをRender_Camera_Table_02に切り替えてみましょう
先程、テクスチャのサイズ変更を学習しました。今度は上記を踏まえてマテリアルの質感について詰めていきましょう。
今度は壁、床へのマテリアルを指定していきます。
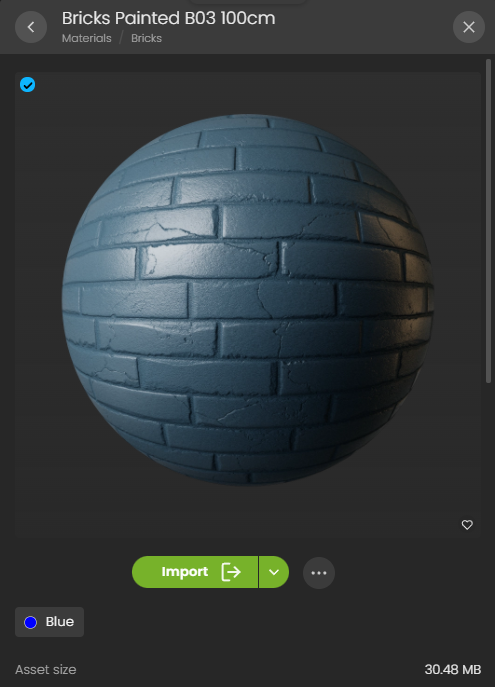
“Materials”>“Bricks”>“Bricks Painted B03 100cm”をダウンロード、インポートします。
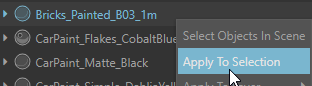
壁を選択しマテリアルを割り当てます。
VFB上でマテリアルが割り当てられことが確認できましたね。大きさに対してレンガ(テクスチャ)のサイズがあってないように見えるので、SketchUpのマテリアルパネルで”編集”タブで縦横のサイズを変更します。 こちらのテクスチャ1m四方を想定して作成されているのですが、100cmだと少し大きいので80cmほどに変更してみましょう。
テクスチャがいい感じのサイズに調整されましたね。
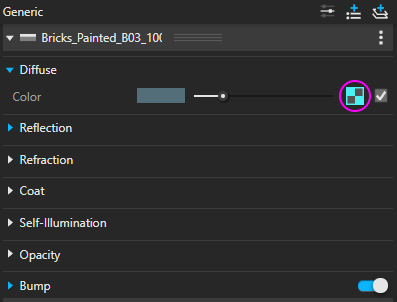
では今度はテクスチャの色味を変更してみましょう。編集パネルから“Diffuse”を選択し、テクスチャアイコンをクリックします。
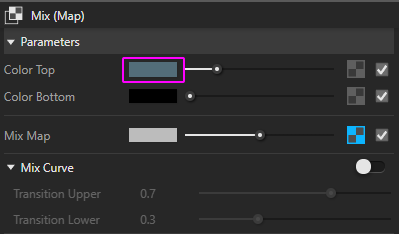
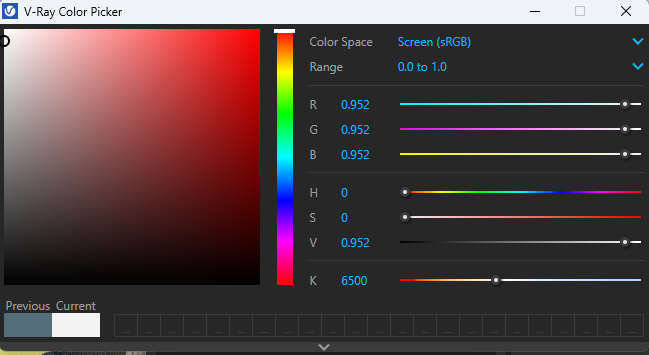
こちらMix(Map)というテクスチャがすでに貼られており、2つのテクスチャを組み合わせて調整できます。“TextureTop”の“Color Picker”を開き、RGBを“R=0.952”,“G=0.952”,“B=0.952”に変更します。
壁が白くなりました。全体を見たいのでカメラビューをRender_Camera_01に切り替えます。
大分全体が色づいてきましたね。最後に床に対しマテリアルを割り当てましょう。
“Materials”>“Wood&Laminate”>“Wood Planks A02 100cm”をダウンロード、インポートし、床を選択してマテリアルを割り当てます。
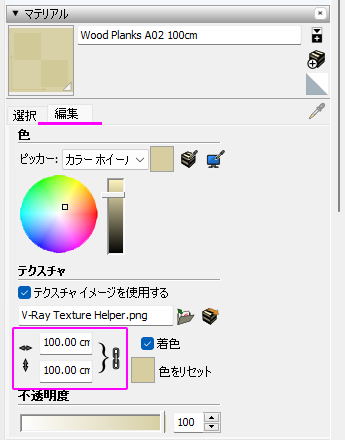
先程のようにSketchUpのマテリアルパネルで”編集”タブで縦横のサイズを変更します。縦横100cmに設定します。
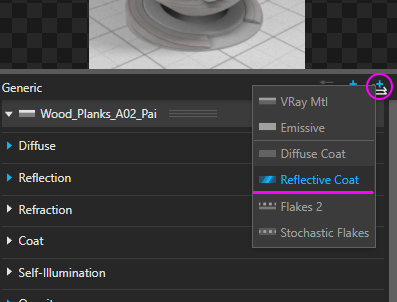
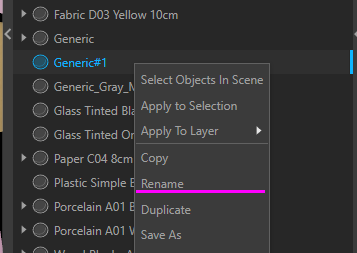
マテリアル編集パネルに戻り右上の“Add Layer”をクリックし、“Reflective Coat(反射コート)“を選択します。こちらペイントツールのように選択したレイヤーを追加することができます。 タブを選択し上下にドラック&ドロップすることでレイヤーの入れ替えができます。タブが上にあるものがどんどん上書きされていきます。点のアイコンをクリックするとレイヤーの消去、コピー、名前の変更ができます。
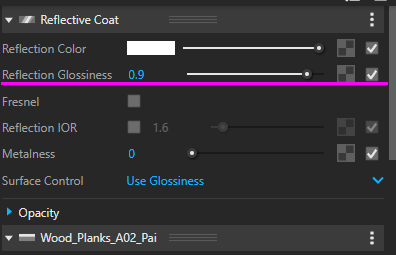
では先程追加した”Reflection(反射)“を設定していきます。
追加したことで先程より反射が強くなりましたね。少し反射がはっきりしすぎなので、”Reflection Glossiness”の数値を若干下げ、“0.9”くらいに設定しましょう。
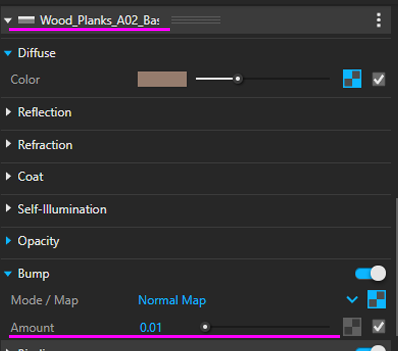
少し反射が柔らかくなりましたね、今度はBumpMapの設定をしていきます。
“Wood_Planks_A02_Base_mtl_brdf_2”タブ内にある“Bump/Normal Mapping”タブを開きます。若干凹凸が強いので、“Amount”の設定を“0.01”に設定しましょう。
木の床も素敵ですね、せっかくなのでもうひとつ別のパターンのマテリアルを床に指定してみましょう。
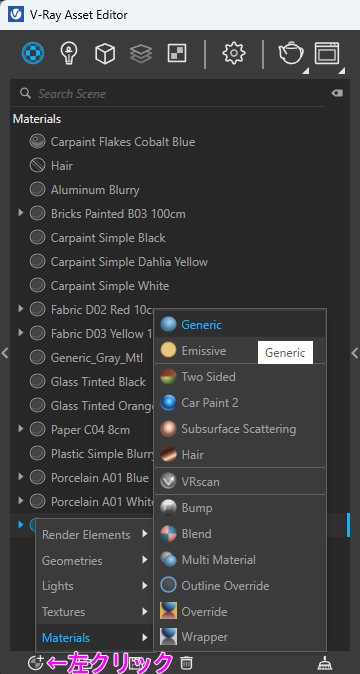
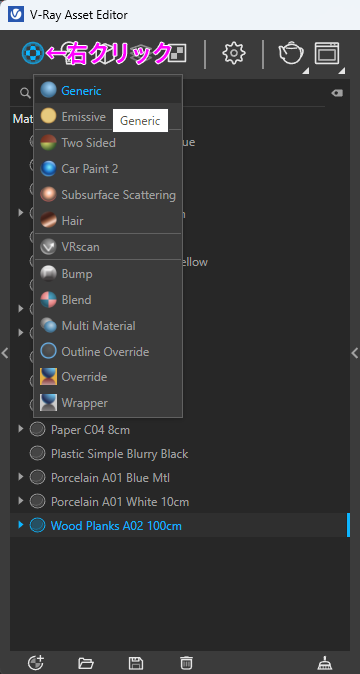
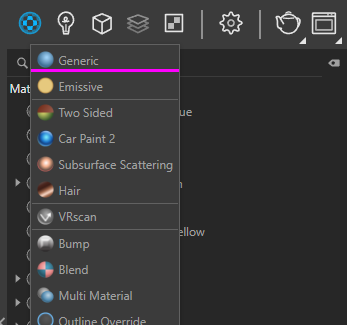
Asset Editor上部にあるMaterialsアイコンを右クリック、または下部のCreate Assetボタンを左クリック>Materialsから“Generic”を選択し、Genericマテリアルを作成、床を選択し割り当てます。
割り当てたら今度はマテリアルの編集を行ってみましょう。
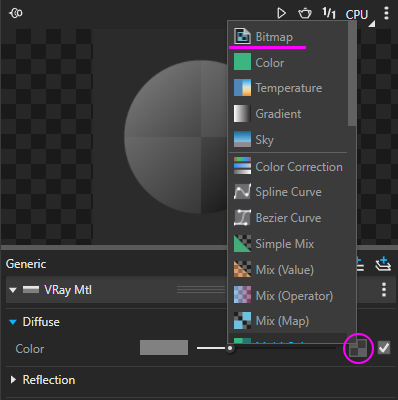
“V-ray BRDF”タブの中から“Diffuse”のテクスチャアイコンをクリックし、“BitMap”を選択します。
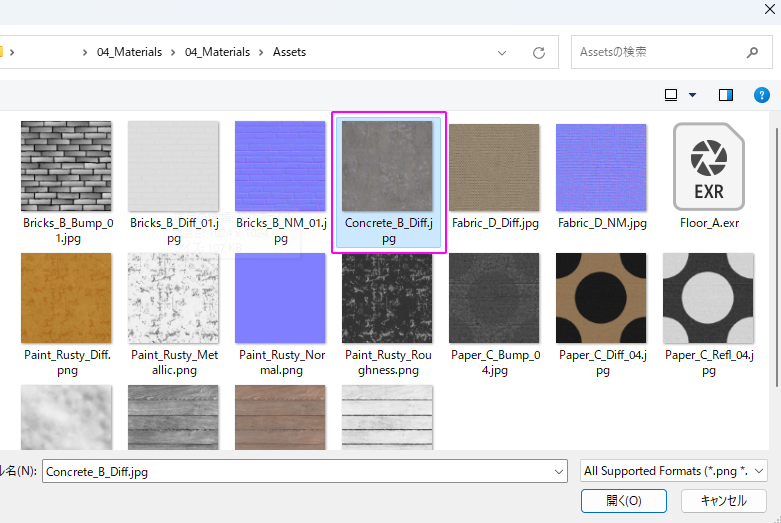
“Bitmap”を選択したらダウンロードデータ内にある“Assets”フォルダ内の“Concreate_B_Diff.jpg”を選びます。
テクスチャのサイズを調整しましょう。SketchUpのマテリアルパネルで”編集”タブで縦横100cmに設定します。
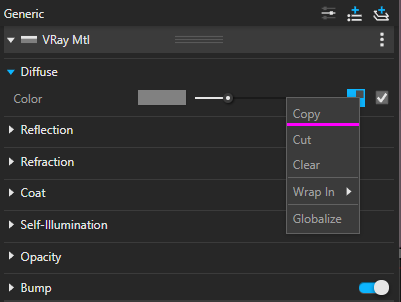
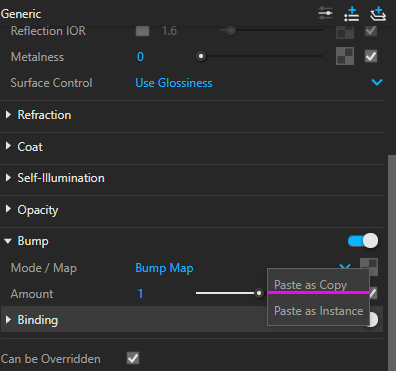
マテリアル編集パネルに戻ります。“Diffuse”のテクスチャを右クリックでコピーします。
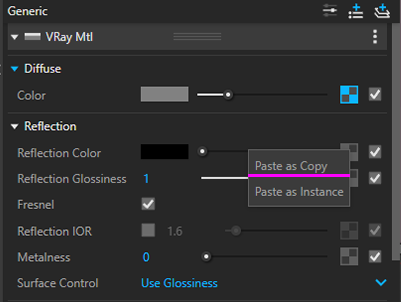
コピーしたのを今度は“Reflection”タブ“Reflection Color”のテクスチャアイコンを右クリックしてペーストしましょう。
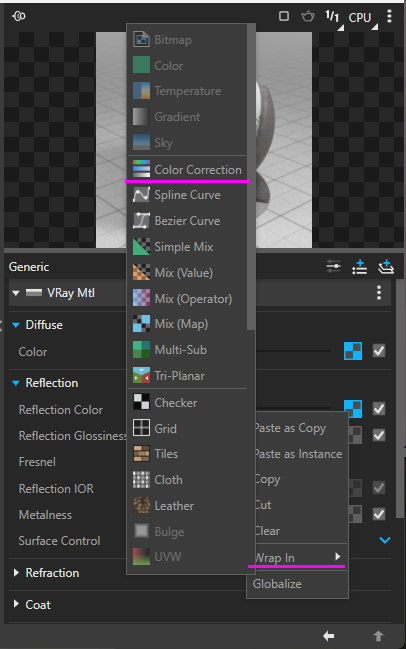
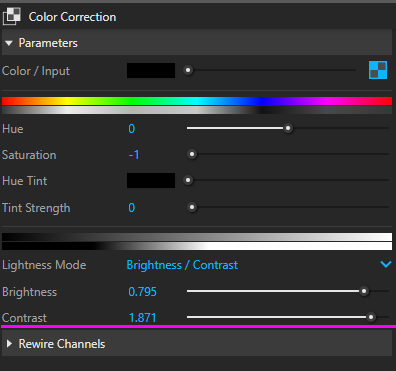
反射が入りましたね。反射の色味を調整したいので“Refraction Color”のテクスチャアイコンを右クリックして“Wrap In”を選択し、“Color Correction”を使用します。
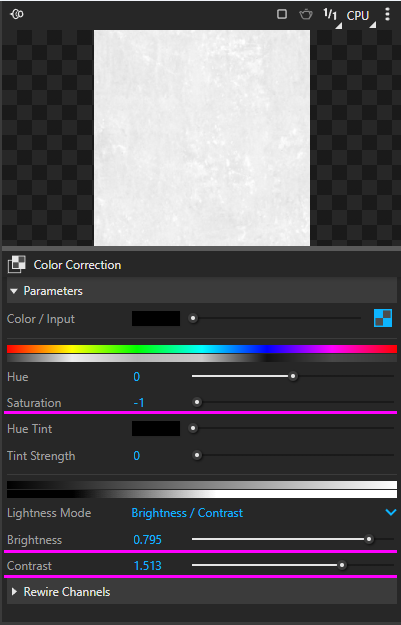
“Saturation(彩度)“を”-1”、“Brightness(輝度)“を”0.759”、“Contrast(コントラスト)“を”1.513”に設定します。
前よりはっきり映り込むようになりましたね。矢印アイコンを押してマテリアル編集パネルに戻ります。
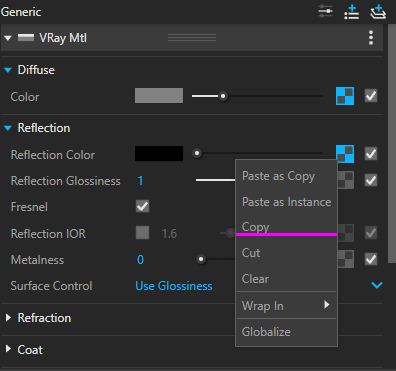
今度は“Refraction Color”のテクスチャアイコンを右クリックしてコピーします。コピーしたのを今度は“Bump/Normal”の“Mappimg”の“BumpMap”のテクスチャアイコンを右クリックしてペーストします。
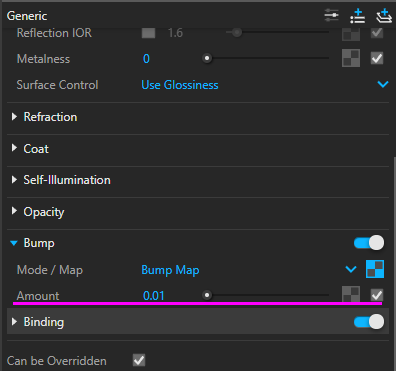
 表面にザラつきがつきましたね。少し強いので、“Amount”を“0.01”に設定しましょう。
表面にザラつきがつきましたね。少し強いので、“Amount”を“0.01”に設定しましょう。
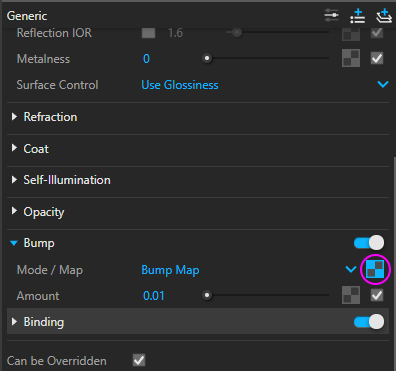
少しコントラストを上げたいのでもう一度“Bump/Normal”の“BumpMap”のテクスチャアイコンをクリックします。
“Contrast(コントラスト)“を”1.871”に設定します。
おつかれさまです。これで床へのマテリアルの指定が終わりました。
オブジェクトのUV設定
カメラパネルにてRender_Camera_02を指定しましょう。
最後に照明に対し、マテリアルをセッティングしていきます。
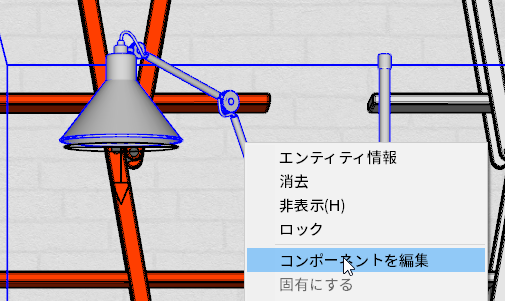
こちらのオブジェクトもコンポーネント化されているのでコンポーネントの編集を選択しましょう。
“Materials”>“Metal”>“Chrome_Black”をダウンロード、インポートします。
Materialsから“Generic”マテリアル作成し、右クリックでRenameを行い“Metallic”に名前を変更します。
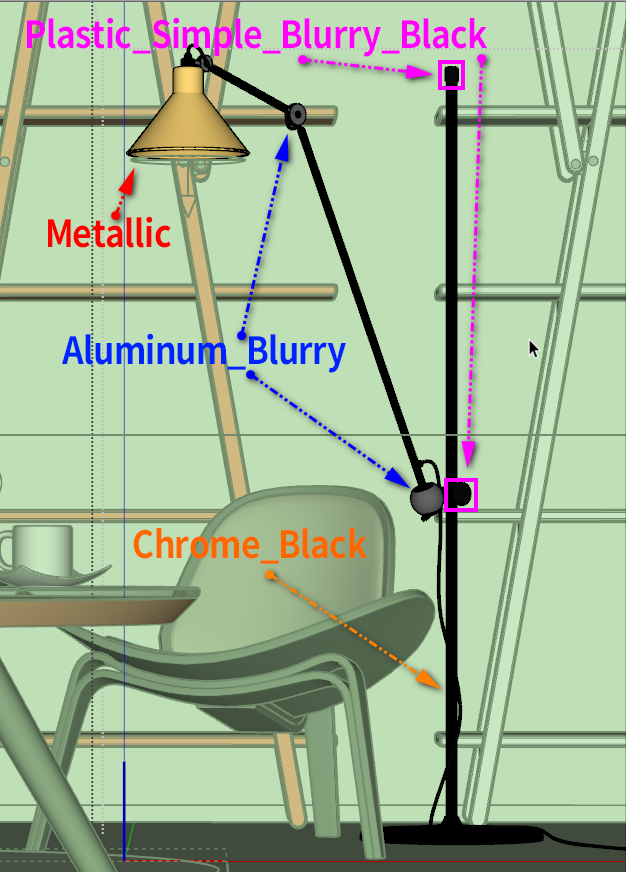
先に照明オブジェクトにマテリアルを割り当てていきます。
こちらの照明、コンポーネント化されているので、コンポーネントを編集を選択して、マテリアルを指定しましょう。
対象パーツを選択しそれぞれにマテリアルを割り当てて行きましょう。割当は下記画像をご参考下さい。
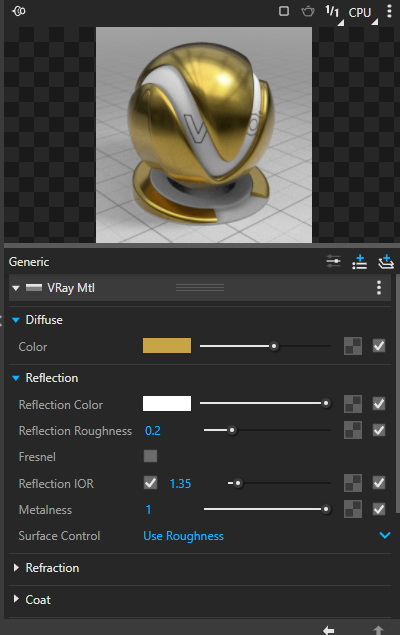
先程作成した“Metallic”マテリアルを金属の質感にしていきます。
編集パネルから、“Reflection”の数値を変更します。
今度はテクスチャを使ってマテリアルの編集を行っていきます。
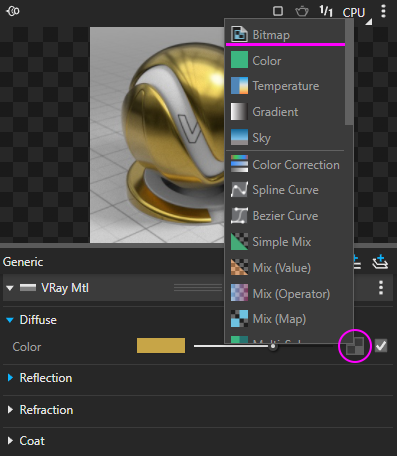
まず、“Metallic”タブの“Color”のテクスチャアイコンをクリックして“Bitmap”を選択しましょう。
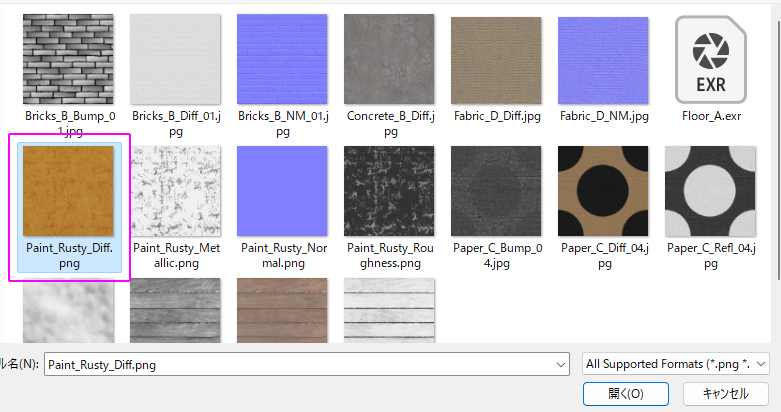
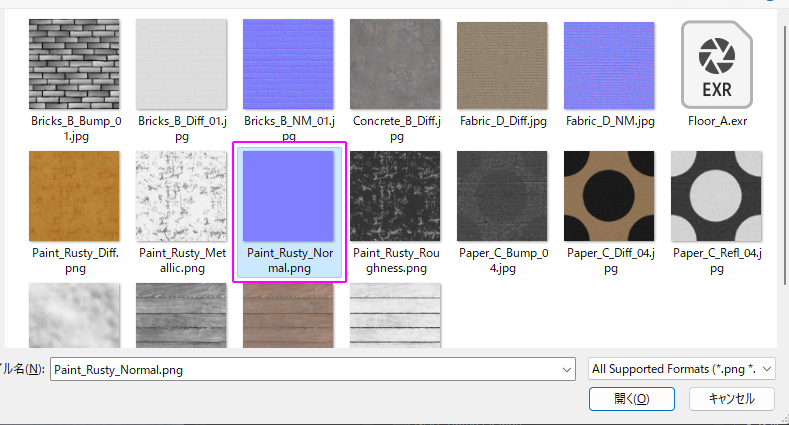
ダウンロードした際に一緒に入っていた、“Assetsフォルダ”に保存されているテクスチャが表示されました。では、その中から“Paint_Rusty_Diff”を選択し開きます。
現在選択されたテクスチャの詳細設定の階層が表示されているので、右下の矢印マークを押して先程の階層に戻ります。
矢印アイコンを押して編集パネルに戻ります。
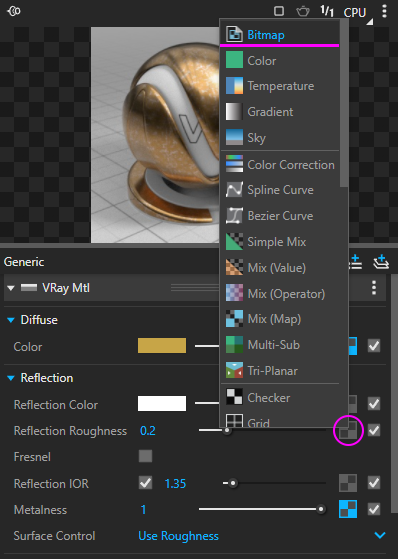
今度は“Metallic”タブの“Roughness”のテクスチャアイコンをクリックし、また“Bitmap”を選択しましょう。
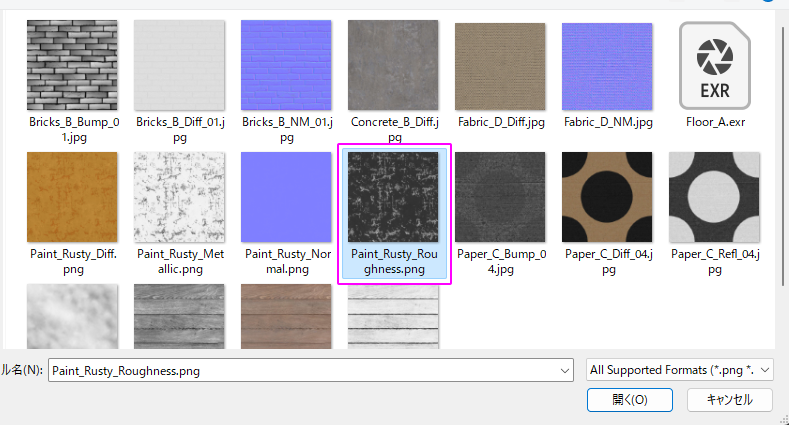
“Paint_Rusty_Roughness”を選択し開きます。
矢印アイコンをクリックし、元の階層に戻ります。
今度はNormalMapの指定を行います。“NormalMap(法線マップ)“や”BumpMap(ビットマップ)“を指定してあげることで、表面のきめ細やかなザラつきなどを表現することが可能になります。
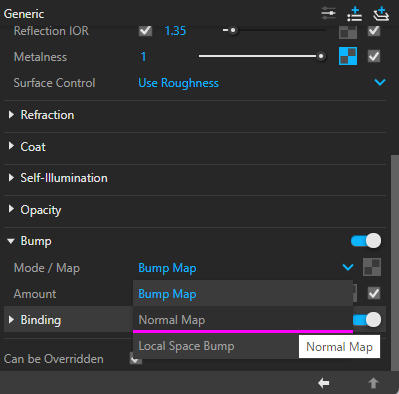
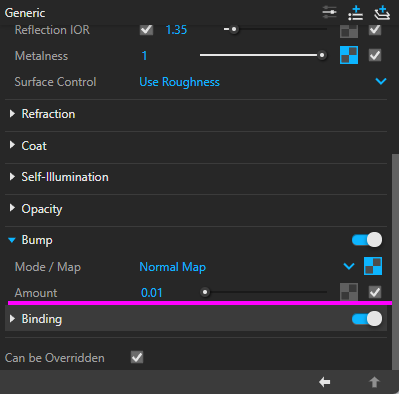
ではやってみましょう。まず、”Bump”タブをオンにして、今回はノーマルマップを割り当てるので“Mode/Map”の中から“NormalMap”を選択します。
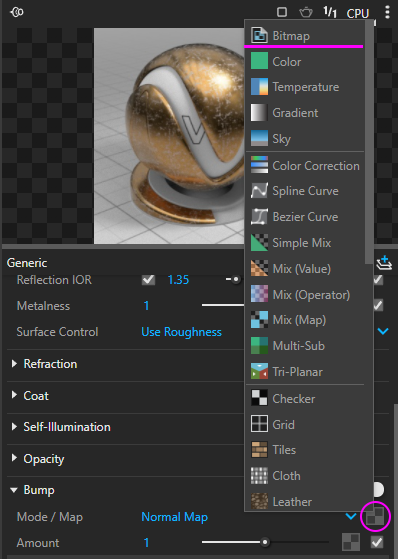
選択したら“NormalMap”の隣にあるテクスチャアイコンをクリックし、“BitMap”を選択します。
その中から“Paint_Rusty_Normal”を選択し開きます。
VFB上で表面のザラつきが確認できましたね。
では矢印を押して元の階層に戻ります。
先程指定したノーマルマップのザラつきが少し強かったので、“Bump/Normal Mapping”タブの中の“Amount”を0.01に変更します。こちら数値を上げるとザラつきが強くなり、下げると強さが軽減されます。
VFB上で少しザラつきが収まったのが確認できましたね。
少しズームにして確認してみましょう。
わかりずらいかもしれませんが、アップにしてみるとテクスチャの縫い目がみえるのがわかりますでしょうか。
原因はオブジェクトに対してのUVの設定(テクスチャの方向性)に問題があるので、調整していきましょう。
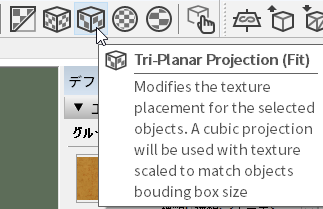
ツールの中から、Tri-Planar Projection(fit)を選択します。
テクスチャの縫い目が見えなくなりましたね。Tri-Planar Projection(fit)はUV展開が設定されていないオブジェクトに対して素早くテクスチャの方向性を割り当ててくれます。
おつかれさまです。これですべてのオブジェクトへのマテリアルの割り当てが終わりました。 最後にレンダリングの設定を行いましょう。
最終レンダリングの設定
まずインタラクティブレンダリングを停止します。
次にVFBのLayerタブからプリセットを開きます。
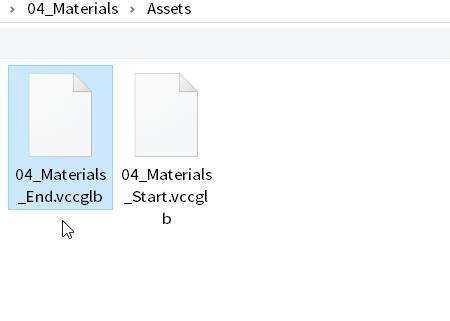
今回、ダウンロードした“04_Materisls”ファイルの中の“Assets”ファイルの中にプリセット“04_Materisls_End.vccglb”が入っているので読み込んでみましょう。
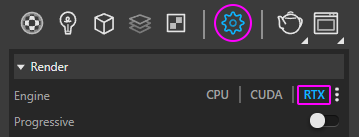
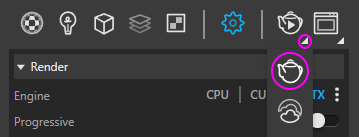
次にSettingsタブを開きレンダリングの設定を行います。
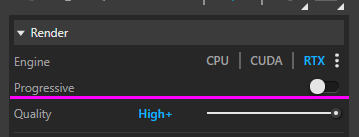
まず“Engin”をGPUに選択しましょう。GPUレンダリングを指定することで、レンダリング速度が向上します。
“Progressive”はまず全体を荒くし、そこから徐々に品質を上げてレンダリングしていきます。例えば時間に余裕が無い際、とりあえず荒くても全体を見せたい場合などとても役に立ちます。その時々の状況に合わせて使用して下さい。今回はじっくりレンダリングを行っていくのでオフにしましょう。
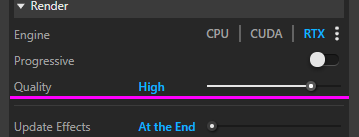
“Quality”が現在CustomになっているのでHighに変更しましょう。Qualityが高ければ高いほど品質は向上しますが、計算時間がかかります。
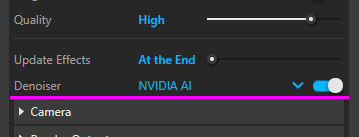
“Denoise”をオンにします。こちらノイズの除去を行ってくれます。急いでる際など多少クオリティー設定を下げても、きれいにノイズを除去してくれます。ただ細かい表面のザラつきなどもノイズと認識してしまい、除去してしまうこともあるので、Denoiseを使用する際には注意が必要です。
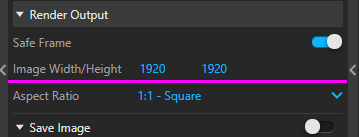
Render Outputタブを開きます。
“Image Width/Height”でレンダリングの縦横のサイズを指定してましょう。
今回は縦横“1920”でレンダリングしてみましょう。
“インタラクティブレンダリング”から“プロダクションレンダリング”に切り替えます。
綺麗にレンダリングされましたね。
最後に書き出した画像の保存先を指定してあげましょう。VFBの上にあるSave current channelをクリックしましょう。自分が保存したい場所を指定してあげましょう。
以上で今回のチュートリアルは終了です。
おつかれさまでした。